Appearance
谈到 Vite,可能很多人都觉得这是一个现代前端构建工具,应该在现代浏览器中使用,放到各种语法特性都缺失的低版本浏览器(如 ie11)就不适用了。这种观念对不对呢?首先跟大家抛出结论:
TIP
通过 Vite 构建我们完全可以兼容各种低版本浏览器,打包出既支持现代(Modern)浏览器又支持旧版(Legacy)浏览器的产物。
接下来的课程中,我就来与你分析一下为什么在 Vite 中能够彻底解决低版本浏览器的兼容性问题,以及通过什么手段解决,需要借助哪些 JS 的工具和生态。你会领略到诸多前端编译工具链底层的风光,比如@babel/preset-env、core-js、regenerator-runtime等等工具和基础库是如何强强联合的,当然,我也会以官方的 Vite 插件@vitejs/plugin-legacy为例告诉你如何将这些底层的工具链接入到 Vite 中,并实现开箱即用的解决方案。
场景复现
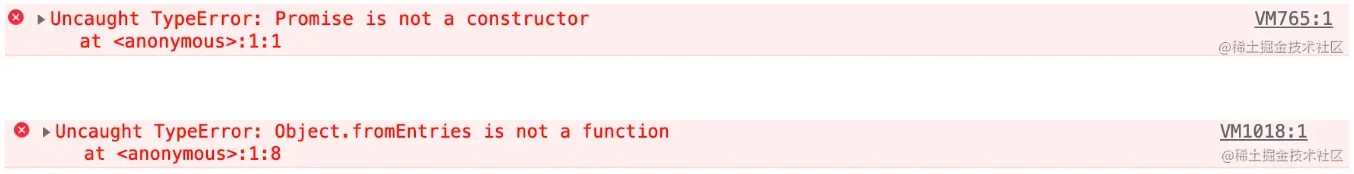
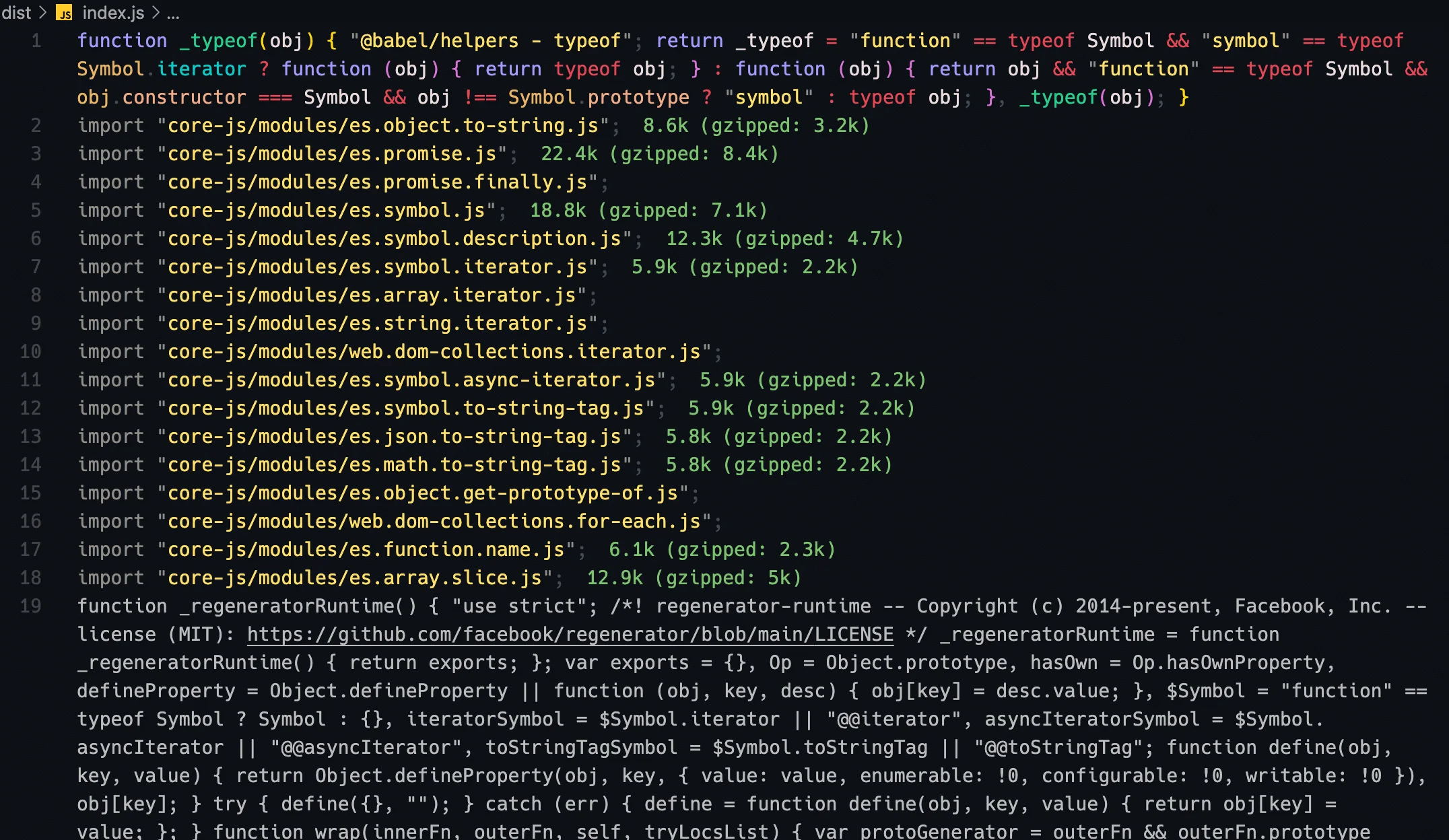
首先我们来复现一下问题场景,下面两张图代表了之前我在线上环境真实遇到的报错案例:

某些低版本浏览器并没有提供 Promise 语法环境以及对象和数组的各种 API,甚至不支持箭头函数语法,代码直接报错,从而导致线上白屏事故的发生,尤其是需要兼容到IE 11、iOS 9以及Android 4.4的场景中很容易会遇到。
📚旧版浏览器的语法兼容问题主要分两类: 语法降级问题和 Polyfill 缺失问题。前者比较好理解,比如某些浏览器不支持箭头函数,我们就需要将其转换为function(){}语法;而对后者来说,Polyfill本身可以翻译为垫片,也就是为浏览器提前注入一些 API 的实现代码,如Object.entries方法的实现,这样可以保证产物可以正常使用这些 API,防止报错。
这两类问题本质上是通过前端的编译工具链(如Babel)及 JS 的基础 Polyfill 库(如corejs)来解决的,不会跟具体的构建工具所绑定。也就是说,对于这些本质的解决方案,在其它的构建工具(如 Webpack)能使用,在 Vite 当中也完全可以使用。
构建工具考虑的仅仅是如何将这些底层基础设施接入到构建过程的问题,自己并不需要提供底层的解决方案,正所谓术业有专攻,把专业的事情交给专业的工具去做。接下来的部分,我就来带你熟悉一下所谓专业的工具到底有哪些,以及如何使用这些工具。
底层工具链
1. 工具概览
解决上述提到的两类语法兼容问题,主要需要用到两方面的工具,分别包括:
- 编译时工具。代表工具有
@babel/preset-env和@babel/plugin-transform-runtime。 - 运行时基础库。代表库包括
core-js和regenerator-runtime。
编译时工具的作用是在代码编译阶段进行语法降级及添加 polyfill 代码的引用语句,如:
js
import 'core-js/modules/es6.set.js'由于这些工具只是编译阶段用到,运行时并不需要,我们需要将其放入package.json中的devDependencies中。
而运行时基础库是根据 ESMAScript官方语言规范提供各种Polyfill实现代码,主要包括core-js和regenerator-runtime两个基础库,不过在 babel 中也会有一些上层的封装,包括:
- @babel/polyfill
- @babel/runtime
- @babel/runtime-corejs2
@babel/runtime-corejs3看似各种运行时库眼花缭乱,其实都是core-js和regenerator-runtime不同版本的封装罢了(@babel/runtime是个特例,不包含 core-js 的 Polyfill)。这类库是项目运行时必须要使用到的,因此一定要放到package.json中的dependencies中!(PS: Babel官网并不没有找到这个包😅)
2. 实际使用
了解了基本概念后,接下来我们来通过代码实操的方式来学习这些工具,代码我也已经放到了仓库中,你可以对照学习。
如果你没拉取仓库的代码,可以先按照如下的命令初始化项目:
bash
mkdir babel-test && cd babel-test
pnpm init然后安装一些必要的依赖:
bash
pnpm i @babel/cli @babel/core @babel/preset-env我解释一下各个依赖的作用:
@babel/cli: 为 babel 官方的脚手架工具,很适合我们练习用。@babel/core: babel 核心编译库。@babel/preset-env: babel 的预设工具集,基本为 babel 必装的库。
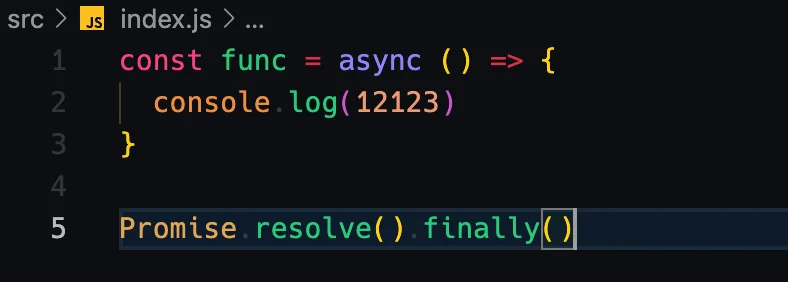
接着新建 src 目录,在目录下增加index.js文件:
js
// async 属于高级语法
const func = async () => {
console.log(12123)
}
// Promise.finally() 属于现代浏览器API
Promise.resolve().finally();你可以看到,示例代码中既包含了高级语法也包含现代浏览器的API,正好可以针对语法降级和 Polyfill 注入两个功能进行测试。
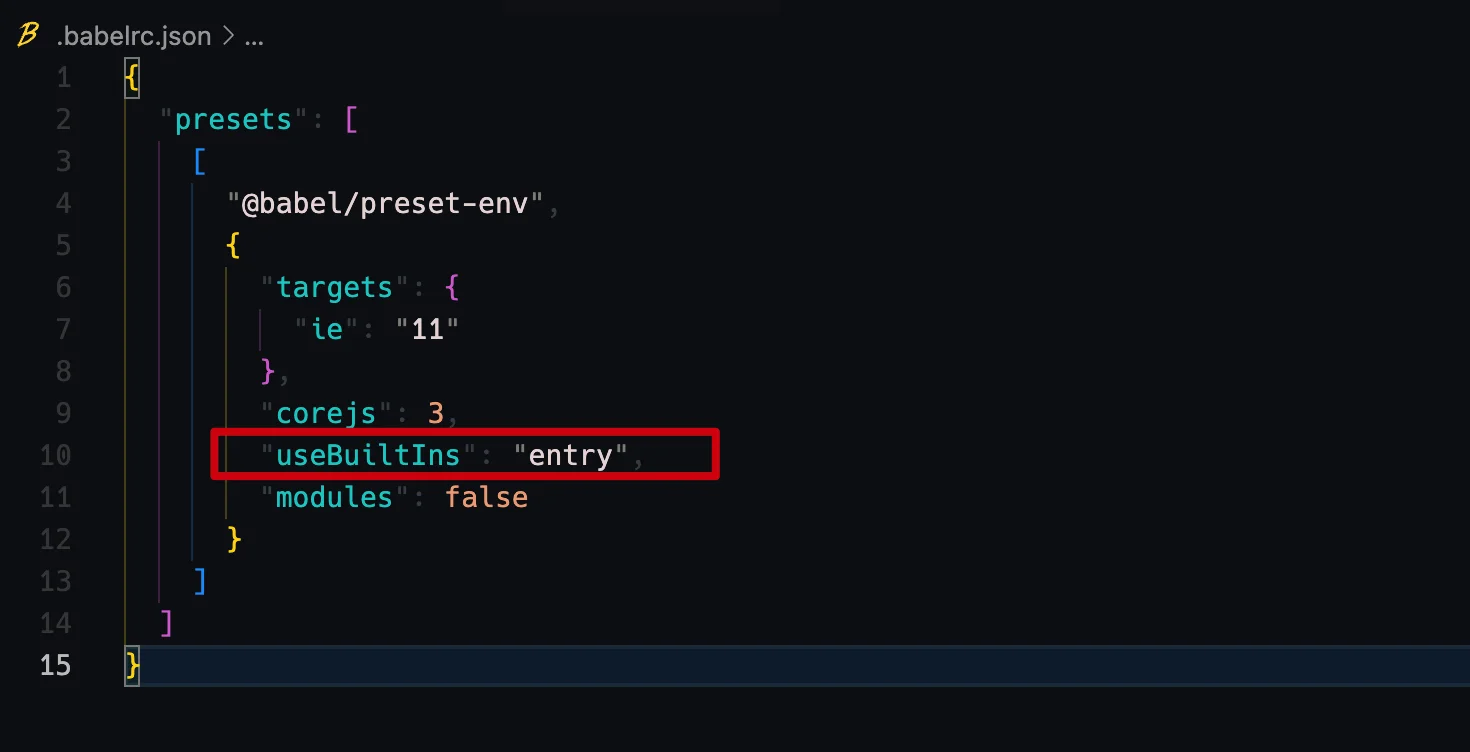
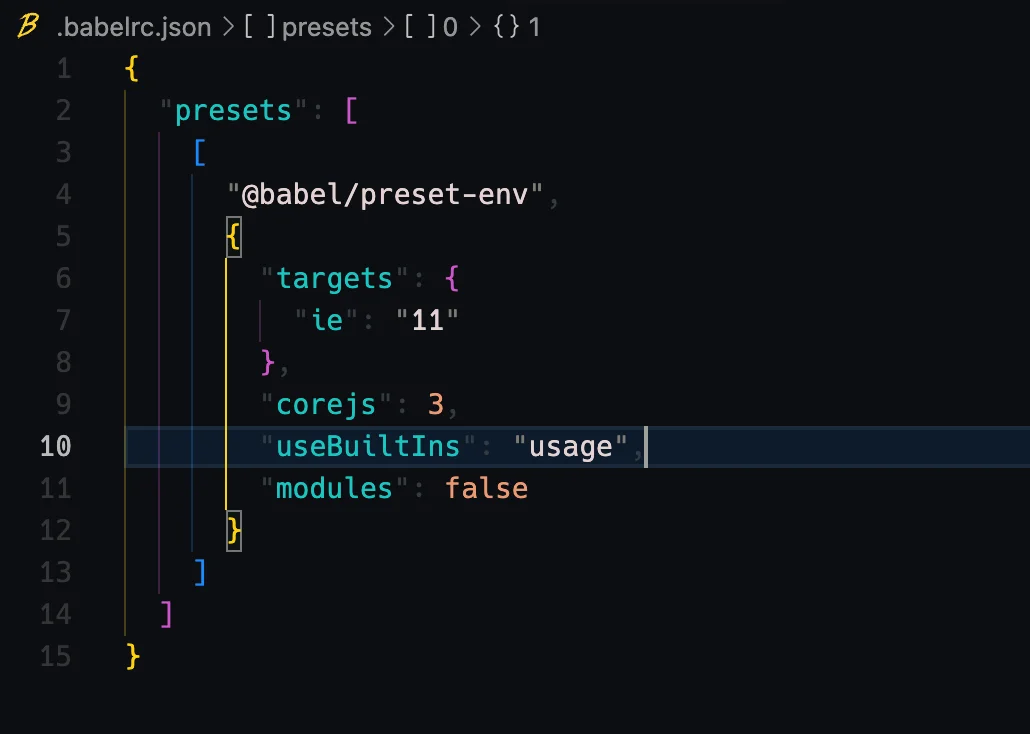
接下来新建.babelrc.json即 babel 的配置文件,内容如下:
json
{
"presets": [
[
"@babel/preset-env",
{
// 指定兼容的浏览器版本
"targets": {
"ie": "11"
},
// 基础库 core-js 的版本,一般指定为最新的大版本
"corejs": 3,
// Polyfill 注入策略,后文详细介绍
"useBuiltIns": "usage",
// 不将 ES 模块语法转换为其他模块语法
"modules": false
}
]
]
}其中有两个比较关键的配置: targets和usage。
我们可以通过 targets 参数指定要兼容的浏览器版本,你既可以填如上配置所示的一个对象:
json
{
"targets": {
"ie": "11"
}
}也可以用 Browserslist 配置语法:
json
{
// ie 不低于 11 版本,全球超过 0.5% 使用,且还在维护更新的浏览器
"targets": "ie >= 11, > 0.5%, not dead"
}Browserslist 是一个帮助我们设置目标浏览器的工具,不光是 Babel 用到,其他的编译工具如postcss-preset-env、autoprefix中都有所应用。对于Browserslist的配置内容,你既可以放到 Babel 这种特定工具当中,也可以在package.json中通过browserslist声明:
json
{
"browserslist": "ie >= 11"
}或者通过.browserslistrc进行声明:
txt
// .browserslistrc
ie >= 11在实际的项目中,一般我们可以将使用下面这些最佳实践集合来描述不同的浏览器类型,减轻配置负担:
bash
// 现代浏览器
last 2 versions and since 2018 and > 0.5%
// 兼容低版本 PC 浏览器
IE >= 11, > 0.5%, not dead
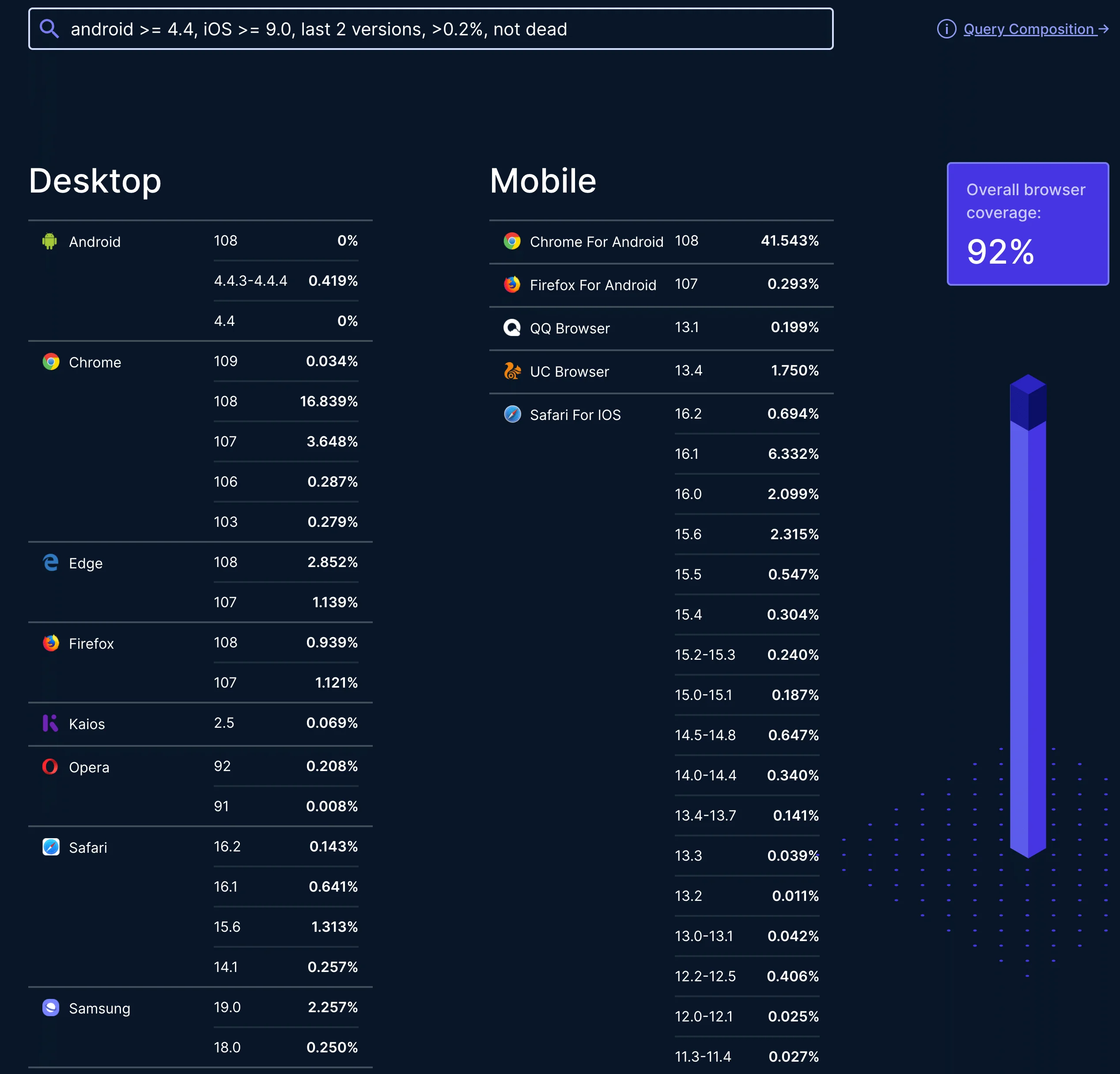
// 兼容低版本移动端浏览器
iOS >= 9, Android >= 4.4, last 2 versions, > 0.2%, not dead对于这些配置对应的具体浏览器列表,大家可以去 browserslist.dev 站点查看:

好,在说明了目标浏览器的配置之后,接下来我们来看另外一个重要的配置——useBuiltIns,它决定了添加 Polyfill 策略,默认是 false,即不添加任何的 Polyfill。你可以手动将useBuiltIns配置为entry或者usage,接下来我们看看这两个配置究竟有什么区别。

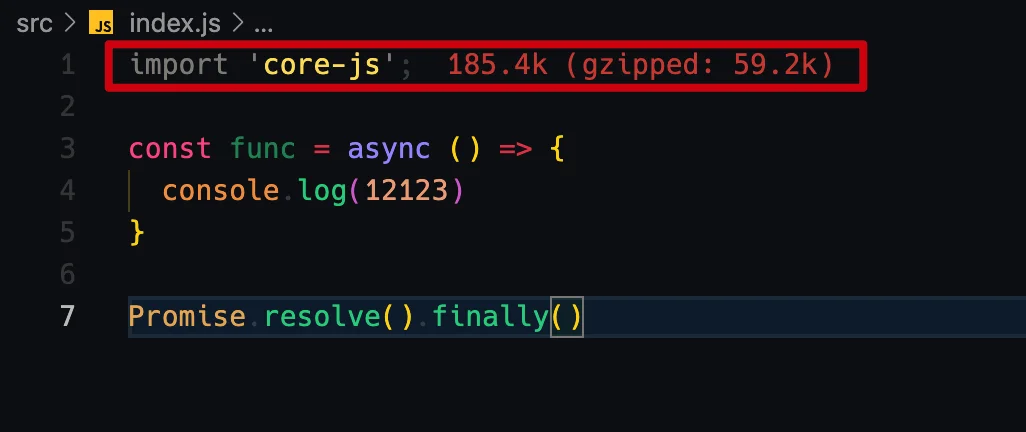
首先你可以将这个字段配置为entry,需要注意的是,entry配置规定你必须在入口文件手动添加一行这样的代码:
js
import 'core-js';
const func = async () => {
console.log(12123)
}
Promise.resolve().finally()
接着在终端执行下面的命令进行 Babel 编译:
bash
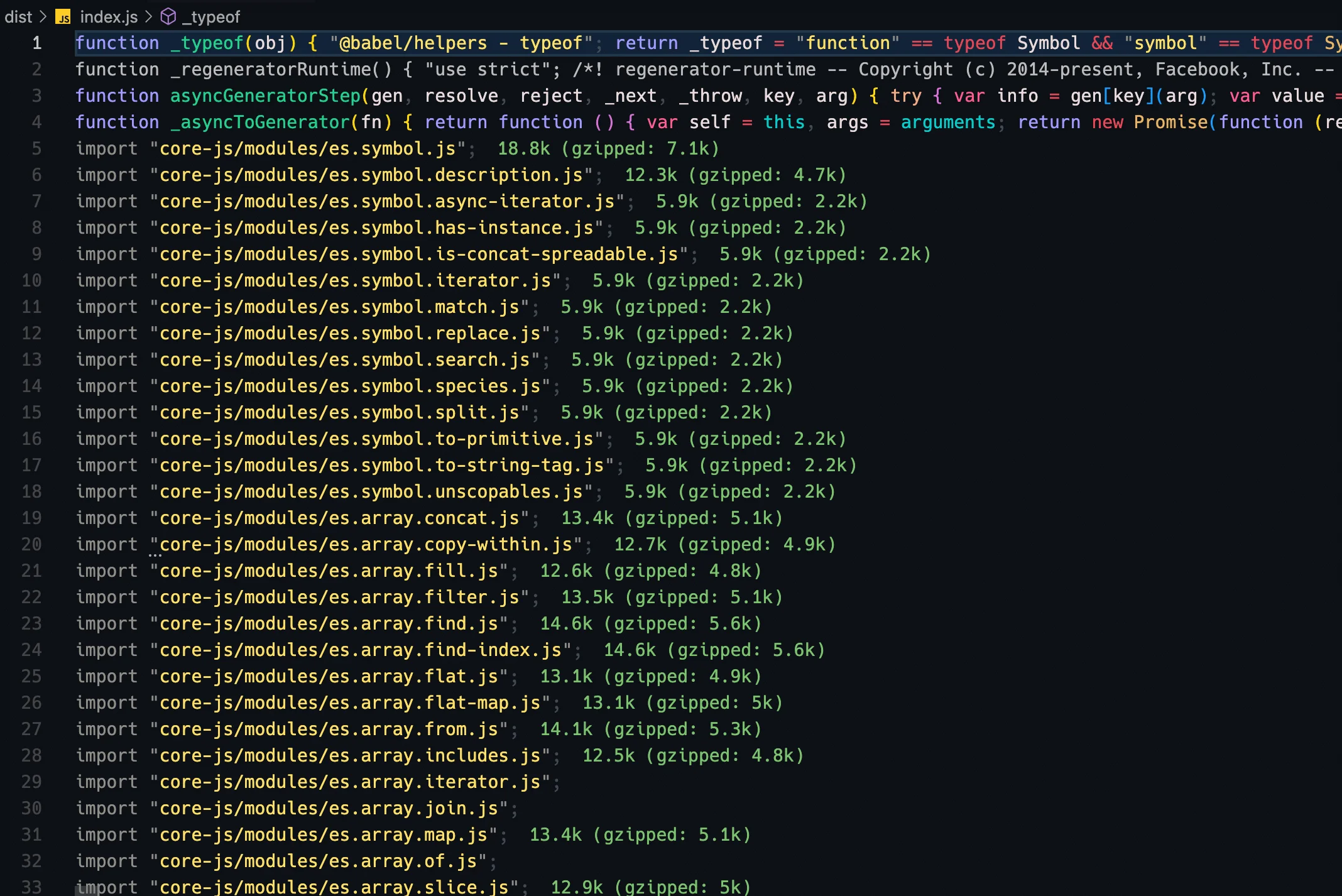
npx babel src --out-dir dist产物输出在dist目录中,你可以去观察一下产物的代码:

Babel 已经根据目标浏览器的配置为我们添加了大量的 Polyfill 代码,index.js文件简单的几行代码被编译成近 300 行。实际上,Babel 所做的事情就是将你的import "core-js"代码替换成了产物中的这些具体模块的导入代码。
🚨但这个配置有一个问题,即无法做到按需导入,上面的产物代码其实有大部分的 Polyfill 的代码我们并没有用到。接下来我们试试useBuiltIns: usage这个按需导入的配置,改动配置后执行编译命令:

使用usage配置时移除手动引入的 import 'core-js';

bash
npx babel src --out-dir dist同样可以看到产物输出在了dist/index.js中,内容如下所示:

INFO
💡上面示例实际测试后,使用 entry 产物大小约 29kb;使用 usage 产物大小约 14kb;
TIP
Polyfill 代码主要来自 corejs 和 regenerator-runtime,因此如果要运行起来,必须要装这两个库。
💡可以发现 Polyfill 的代码精简了许多,真正地实现了按需 Polyfill 导入。因此,在实际的使用当中,还是推荐大家尽量使用useBuiltIns: "usage",进行按需的 Polyfill 注入。
我们来梳理一下,上面我们利用@babel/preset-env进行了目标浏览器语法的降级和Polyfill注入,同时用到了core-js和regenerator-runtime两个核心的运行时库。但@babel/preset-env 的方案也存在一定局限性:
- 如果使用新特性,往往是通过基础库(如 core-js)往全局环境添加 Polyfill,如果是开发应用没有任何问题,如果是开发
第三方工具库,则很可能会对全局空间造成污染。 - 很多工具函数的实现代码(如上面示例中的
_defineProperty方法),会在许多文件中重现出现,造成文件体积冗余。
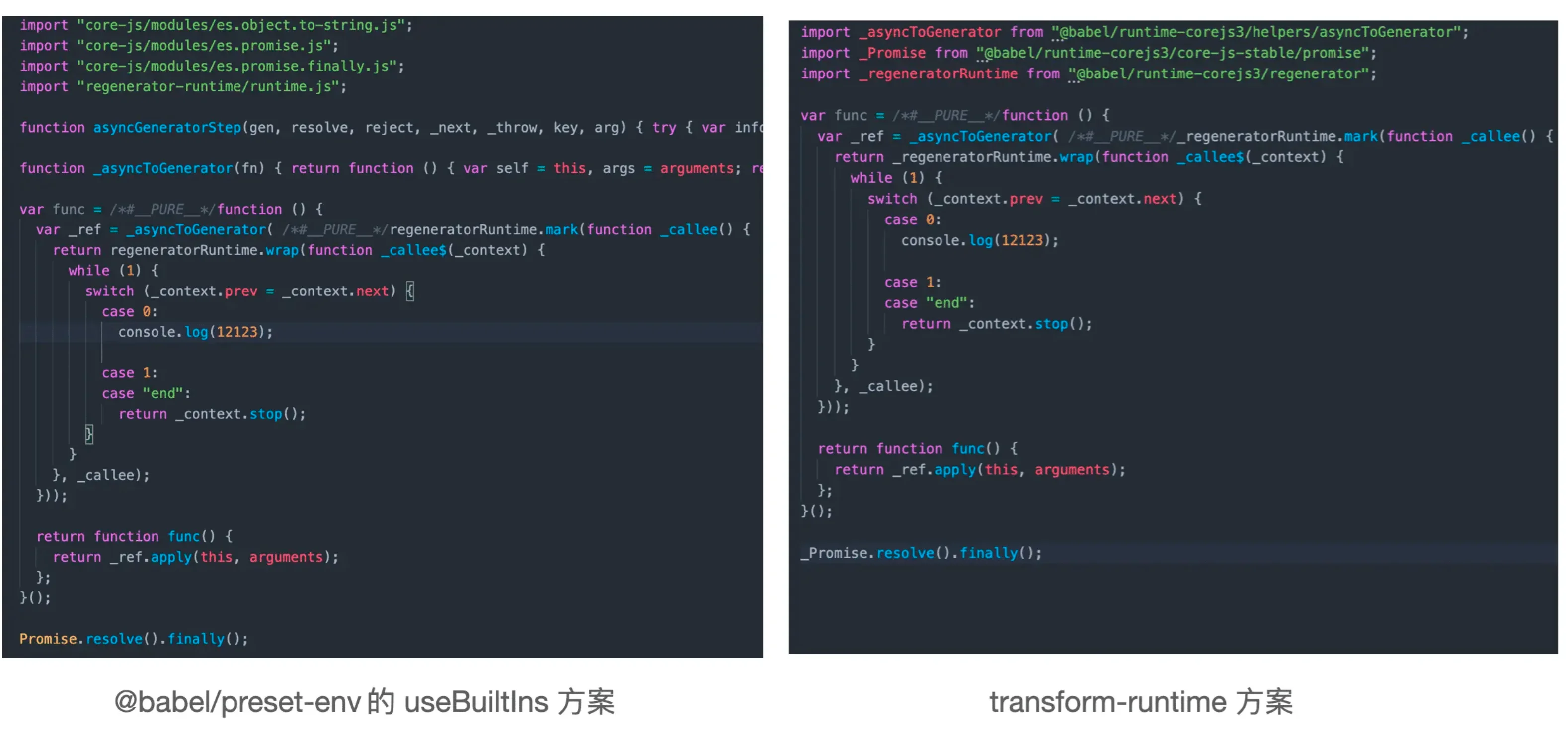
3. 更优的 Polyfill 注入方案: transform-runtime
接下来要介绍的transform-runtime方案,就是为了解决@babel/preset-env的种种局限性。
WARNING
需要提前说明的是,transform-runtime方案可以作为@babel/preset-env中useBuiltIns配置的替代品,也就是说,一旦使用transform-runtime方案,你应该把useBuiltIns属性设为 false。
接下来我们来尝试一下这个方案,首先安装必要的依赖:
bash
pnpm i @babel/plugin-transform-runtime -D
# 注意这里的 @babel/runtime-corejs3 需要安装到dependencies中
# 因为它是运行时所需要的
pnpm i @babel/runtime-corejs3 -S我解释一下这两个依赖的作用: 前者是编译时工具,用来转换语法和添加 Polyfill,后者是运行时基础库,封装了core-js、regenerator-runtime和各种语法转换用到的工具函数。
TIP
core-js 有三种产物,分别是
core-js- 它是全局 Polyfill 的做法,@babel/preset-env 就是用的这种产物;core-js-pure- 它不会把 Polyfill 注入到全局环境,可以按需引入core-js-bundle- 是打包好的版本,包含所有的 Polyfill,不太常用。
@babel/runtime-corejs3 使用的是第二种产物。
接着我们对.babelrc.json作如下的配置:
json
{
"plugins": [
// 添加 transform-runtime 插件
[
"@babel/plugin-transform-runtime",
{
"corejs": 3
}
]
],
"presets": [
[
"@babel/preset-env",
{
"targets": {
"ie": "11"
},
"corejs": 3,
// 关闭 @babel/preset-env 默认的 Polyfill 注入
"useBuiltIns": "usage",
"useBuiltIns": false,
"modules": false
}
]
]
}js
const func = async () => {
console.log(12123)
}
Promise.resolve().finally()执行终端命令:
bash
npx babel src --out-dir dist我们可以对比一下 @babel/preset-env下的产物结果(打包约 461B):

经过对比我们不难发现,transform-runtime 一方面能够让我们在代码中使用非全局版本的 Polyfill,这样就避免全局空间的污染,这也得益于 core-js 的 pure 版本产物特性;另一方面对于asyncToGenerator这类的工具函数,它也将其转换成了一段引入语句,不再将完整的实现放到文件中,节省了编译后文件的体积。
另外,transform-runtime方案引用的基础库也发生了变化,不再是直接引入core-js和regenerator-runtime,而是引入@babel/runtime-corejs3。
好,介绍完了 Babel 语法降级与 Polyfill 注入的底层方案,接下来我们来看看如何在 Vite 中利用这些方案来解决低版本浏览器的兼容性问题。
Vite 语法降级与 Polyfill 注入
Vite 官方已经为我们封装好了一个开箱即用的方案: @vitejs/plugin-legacy,我们可以基于它来解决项目语法的浏览器兼容问题。这个插件内部同样使用 @babel/preset-env 以及 core-js等一系列基础库来进行语法降级和 Polyfill 注入,因此我觉得对于上文所介绍的底层工具链的掌握是必要的,否则无法理解插件内部所做的事情,真正遇到问题时往往会不知所措。
插件使用
首先让我们来安装一下官方的插件:
bash
pnpm i @vitejs/plugin-legacy -D以react-ts模板项目为例
bash
pnpm create vite@latest react-with-legacy --template react-tstypescript
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
import legacy from '@vitejs/plugin-legacy'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
react(),
legacy({
// 设置目标浏览器,browserslist 配置语法
targets: ['ie >= 11'],
})
],
})我们同样可以通过targets指定目标浏览器,这个参数在插件内部会透传给@babel/preset-env。
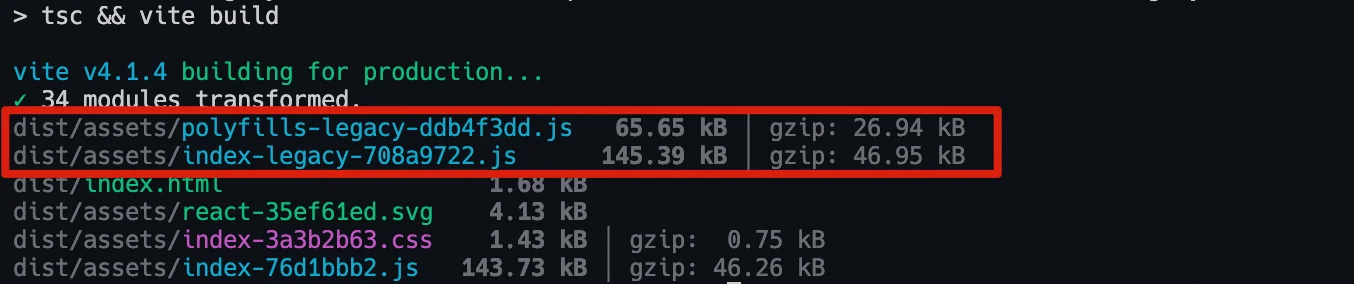
在引入插件后,我们可以尝试执行pnpm run build对项目进行打包,可以看到如下的产物信息:

相比一般的打包过程,多出了index-legacy.js、polyfills-legacy.js两份产物文件。让我们继续观察一下index.html的产物内容:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite + React + TS</title>
<!-- 1. Modern 模式产物 -->
<script type="module" crossorigin src="/assets/index-76d1bbb2.js"></script>
<link rel="stylesheet" href="/assets/index-3a3b2b63.css">
<script type="module">import.meta.url;import("_").catch(()=>1);async function* g(){};window.__vite_is_modern_browser=true;</script>
<script type="module">!function(){if(window.__vite_is_modern_browser)return;console.warn("vite: loading legacy chunks, syntax error above and the same error below should be ignored");var e=document.getElementById("vite-legacy-polyfill"),n=document.createElement("script");n.src=e.src,n.onload=function(){System.import(document.getElementById('vite-legacy-entry').getAttribute('data-src'))},document.body.appendChild(n)}();</script>
</head>
<body>
<div id="root"></div>
<!-- 2. Legacy 模式产物 -->
<script nomodule>!function(){var e=document,t=e.createElement("script");if(!("noModule"in t)&&"onbeforeload"in t){var n=!1;e.addEventListener("beforeload",(function(e){if(e.target===t)n=!0;else if(!e.target.hasAttribute("nomodule")||!n)return;e.preventDefault()}),!0),t.type="module",t.src=".",e.head.appendChild(t),t.remove()}}();</script>
<script nomodule crossorigin id="vite-legacy-polyfill" src="/assets/polyfills-legacy-ddb4f3dd.js"></script>
<script nomodule crossorigin id="vite-legacy-entry" data-src="/assets/index-legacy-708a9722.js">System.import(document.getElementById('vite-legacy-entry').getAttribute('data-src'))</script>
</body>
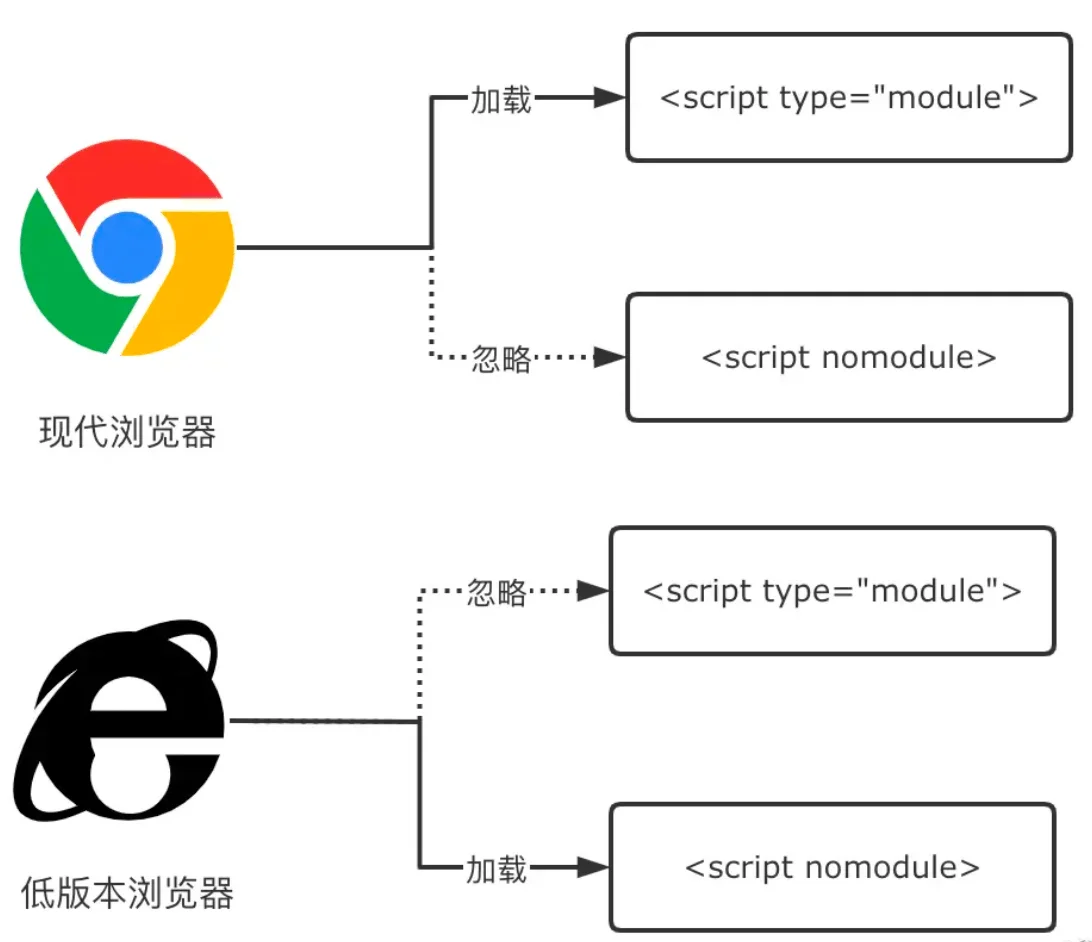
</html>通过官方的legacy插件, Vite 会分别打包出Modern模式和Legacy模式的产物,然后将两种产物插入同一个 HTML 里面,Modern产物被放到 type="module"的 script 标签中,而Legacy产物则被放到带有 nomodule 的 script 标签中。浏览器的加载策略如下图所示:

这样产物便就能够同时放到现代浏览器和不支持type="module"的低版本浏览器当中执行。当然,在具体的代码语法层面,插件还需要考虑语法降级和 Polyfill 按需注入的问题,接下来我们就来分析一下 Vite 的官方legacy插件是如何解决这些问题的。
插件执行原理
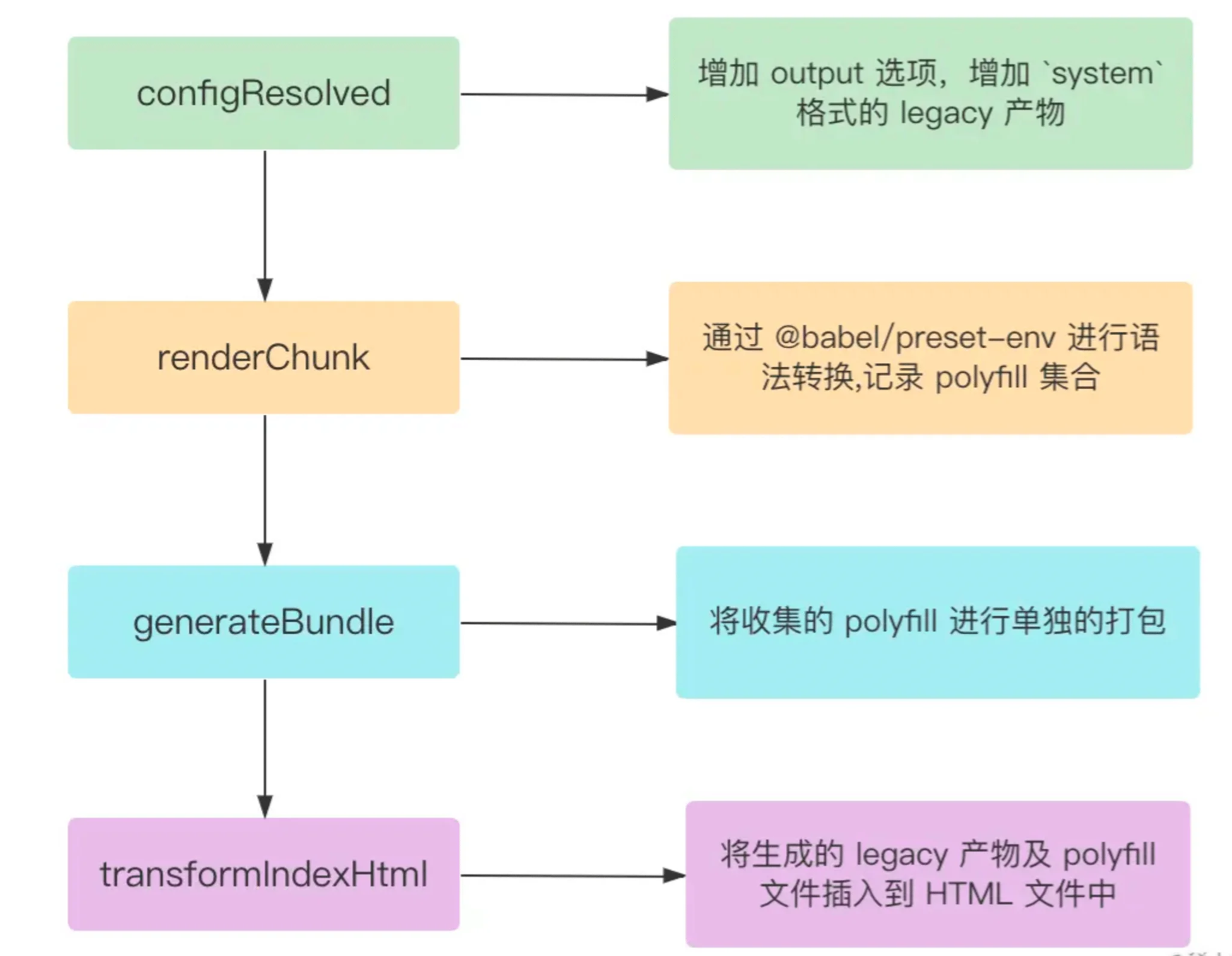
官方的legacy插件是一个相对复杂度比较高的插件,直接看源码可能会很难理解,这里我梳理了画了一张简化后的流程图,接下来我们就根据这张流程图来一一拆解这个插件在各个钩子阶段到底做了些什么。

首先是在configResolved钩子中调整了output属性,这么做的目的是让 Vite 底层使用的打包引擎 Rollup 能另外打包出一份Legacy 模式的产物,实现代码如下:
js
const createLegacyOutput = (options = {}) => {
return {
...options,
// system 格式产物
format: 'system',
// 转换效果: index.[hash].js -> index-legacy.[hash].js
entryFileNames: getLegacyOutputFileName(options.entryFileNames),
chunkFileNames: getLegacyOutputFileName(options.chunkFileNames)
}
}
const { rollupOptions } = config.build
const { output } = rollupOptions
if (Array.isArray(output)) {
rollupOptions.output = [...output.map(createLegacyOutput), ...output]
} else {
rollupOptions.output = [createLegacyOutput(output), output || {}]
}接着,在renderChunk阶段,插件会对 Legacy 模式产物进行语法转译和 Polyfill 收集,值得注意的是,这里并不会真正注入Polyfill,而仅仅只是收集Polyfill:
js
{
renderChunk(raw, chunk, opts) {
// 1. 使用 babel + @babel/preset-env 进行语法转换与 Polyfill 注入
// 2. 由于此时已经打包后的 Chunk 已经生成
// 这里需要去掉 babel 注入的 import 语句,并记录所需的 Polyfill
// 3. 最后的 Polyfill 代码将会在 generateBundle 阶段生成
}
}由于场景是应用打包,这里直接使用 @babel/preset-env 的useBuiltIns: 'usage'来进行全局 Polyfill 的收集是比较标准的做法。
回到 Vite 构建的主流程中,接下来会进入generateChunk钩子阶段,现在 Vite 会对之前收集到的Polyfill进行统一的打包,实现也比较精妙,主要逻辑集中在buildPolyfillChunk函数中:
js
// 打包 Polyfill 代码
async function buildPolyfillChunk(
name,
imports
bundle,
facadeToChunkMap,
buildOptions,
externalSystemJS
) {
let { minify, assetsDir } = buildOptions
minify = minify ? 'terser' : false
// 调用 Vite 的 build API 进行打包
const res = await build({
// 根路径设置为插件所在目录
// 由于插件的依赖包含`core-js`、`regenerator-runtime`这些运行时基础库
// 因此这里 Vite 可以正常解析到基础 Polyfill 库的路径
root: __dirname,
write: false,
// 这里的插件实现了一个虚拟模块
// Vite 对于 polyfillId 会返回所有 Polyfill 的引入语句
plugins: [polyfillsPlugin(imports, externalSystemJS)],
build: {
rollupOptions: {
// 访问 polyfillId
input: {
// name 暂可视作`polyfills-legacy`
// polyfillId 为一个虚拟模块,经过插件处理后会拿到所有 Polyfill 的引入语句
[name]: polyfillId
},
}
}
});
// 拿到 polyfill 产物 chunk
const _polyfillChunk = Array.isArray(res) ? res[0] : res
if (!('output' in _polyfillChunk)) return
const polyfillChunk = _polyfillChunk.output[0]
// 后续做两件事情:
// 1. 记录 polyfill chunk 的文件名,方便后续插入到 Modern 模式产物的 HTML 中;
// 2. 在 bundle 对象上手动添加 polyfill 的 chunk,保证产物写到磁盘中
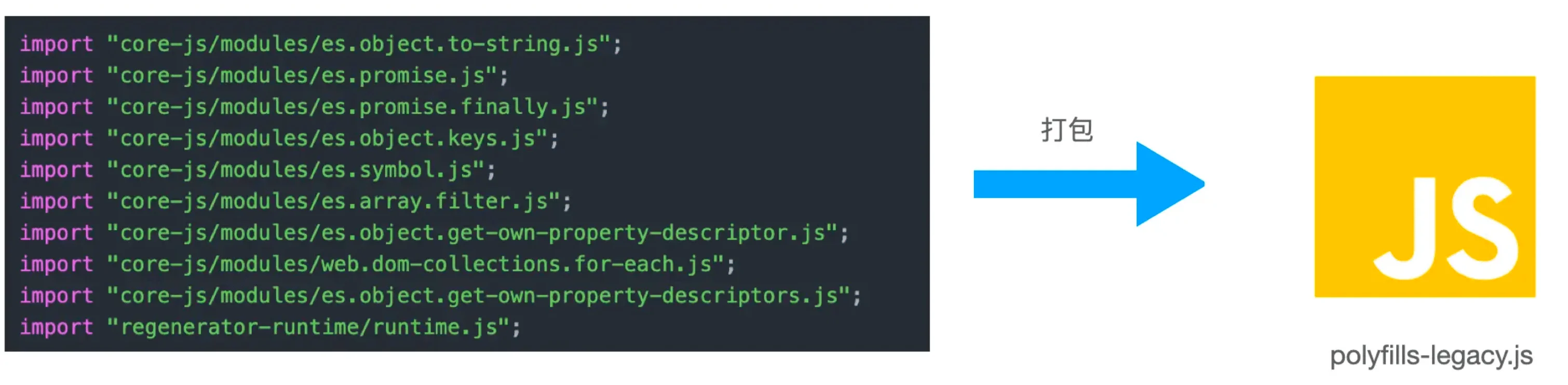
}因此,你可以理解为这个函数的作用即通过 vite build 对renderChunk中收集到 polyfill 代码进行打包,生成一个单独的 chunk:

WARNING
需要注意的是,polyfill chunk 中除了包含一些 core-js 和 regenerator-runtime 的相关代码,也包含了 SystemJS 的实现代码,你可以将其理解为 ESM 的加载器,实现了在旧版浏览器下的模块加载能力。
现在我们已经能够拿到 Legacy 模式的产物文件名及 Polyfill Chunk 的文件名,那么就可以通过transformIndexHtml钩子来将这些产物插入到 HTML 的结构中:
js
{
transformIndexHtml(html) {
// 1. 插入 Polyfill chunk 对应的 <script nomodule> 标签
// 2. 插入 Legacy 产物入口文件对应的 <script nomodule> 标签
}
}OK,Vite 官方的 legacy 插件的主要原理就介绍到这里,为了方便大家理解,讲解的过程中忽略了一些与主流程关联不大的细节,最后给大家补充一下,感兴趣的同学可以继续深入学习:
- 当插件参数中开启了
modernPolyfills选项时,Vite 也会自动对 Modern 模式的产物进行 Polyfill 收集,并单独打包成polyfills-modern.js的 chunk,原理和 Legacy 模式下处理 Polyfill 一样。 - Sarari 10.1 版本不支持
nomodule,为此需要单独引入一些补丁代码, 点击查看 - 部分低版本 Edge 浏览器虽然支持 type="module",但不支持动态 import,为此也需要插入一些补丁代码,针对这种情况下降级使用 Legacy 模式的产物。
小结
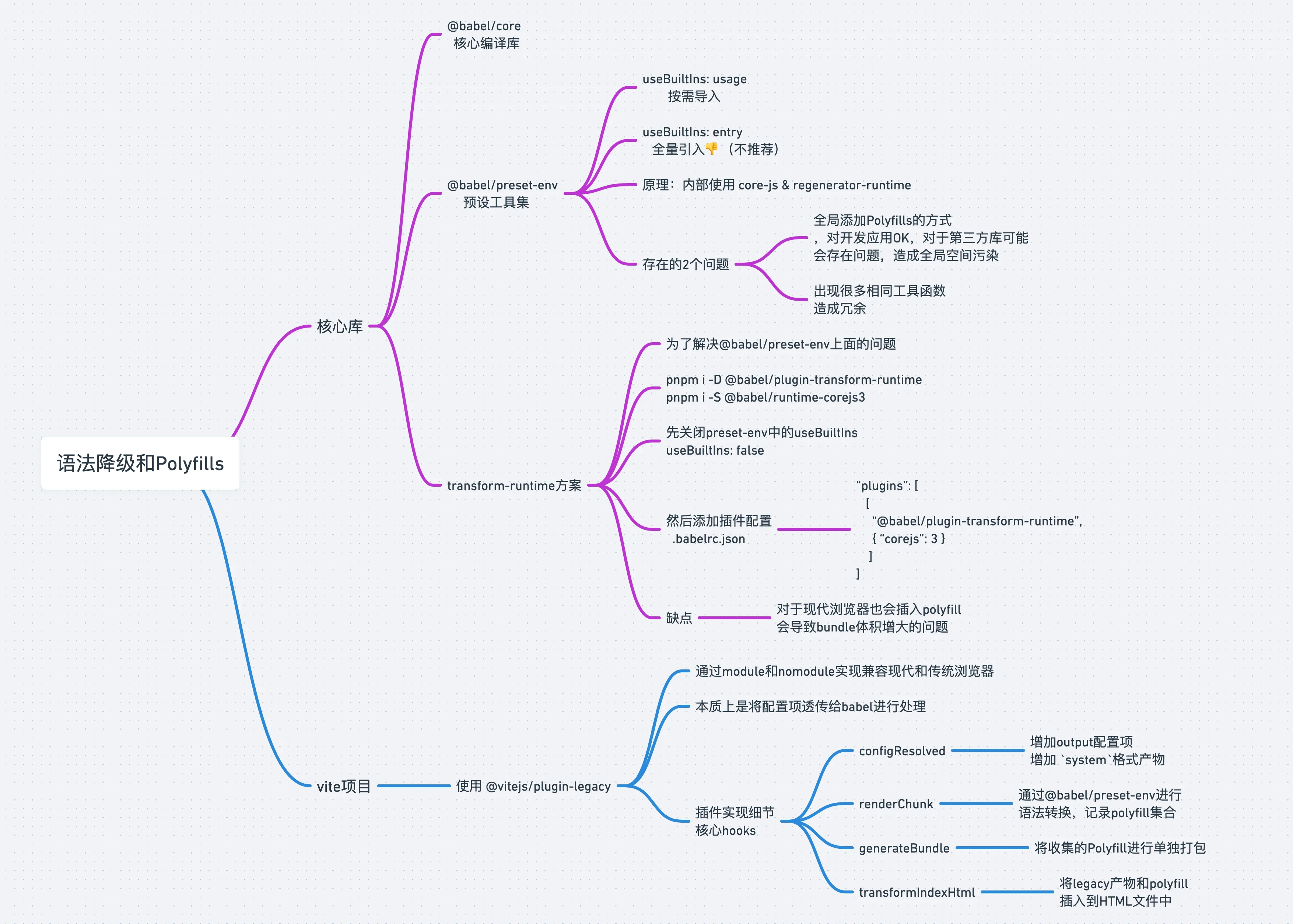
恭喜你,学习完了本节的内容!本节主要讲解了 Vite 中语法降级与 Polyfill 相关的内容,涉及的概念比较多,篇幅也比较长,你需要重点掌握以下内容:
@babel/preset-env的使用。useBuiltIns与transformRuntime两种 Polyfill 方案的区别。- Vite 降级插件
@vitejs/plugin-legacy的使用及原理。
首先我给你复现了线上的低版本浏览器语法报错情景,主要分为 语法报错 和 Polyfill 缺失 的问题,由此引出了底层的解决方案——使用 Babel 编译工具链 和 JS 运行时基础库来完成。接着我跟你具体介绍了 @babel/preset-env的使用,通过实际的代码案例让你体验了它的语法降级和自动 Polyfill 注入的能力,接着,我又给你介绍了一个更优的 Polyfill 方案——transform-runtime方案,并与@babel/preset-env的useBuiltIns方案进行了对比,分析了transform-runtime方案的两个优化点: 不影响全局空间和优化文件体积。
在介绍了底层的解决方案之后,我们开始学习在 Vite 中的解决方案——@vitejs/plugin-legacy,分析了它如何让产物能够同时兼容现代浏览器和不支持 type="module"的低版本浏览器,接着深入地讲解了这个插件的实现原理,你可以发现底层也是通过@babel/preset-env来完成兼容方案的。
以上就是本节的全部内容,希望对你能有所启发,也欢迎将你的学习心得和困惑打在评论区,我们下一小节再见👋🏻
附上评论区的一个问答
学完本节内容,可以思考如下问题:
- Vite是否可以构建出支持低版本浏览器的产物?
- 支持
- 旧版本浏览器语法兼容问题分为哪两类?
- 语法错误、缺少polyfill实现
- 为解决旧浏览器语法兼容问题,需要用到什么工具?作用都是什么?使用时需注意什么问题?
- babel工具链:@babel/cli @babel/core @babel/preset-env,对项目进行语法转换,需要注意配置.babelrc.json的presets的targets为目标浏览器版本群体,及useBuiltIns:"usage";这是按需(targets)引用polyfill且注入到window全局,对于应用项目来说是没问题,但是对于类库项目就有污染window全局的问题,为此类库特意采用另外的方式:@babel/plugin-transform-runtime配置,且设置useBuiltIns关闭,即presets的useBuiltIns: false
- 利用@babel/preset-env时有两个重要配置:targets ,useBuiltIns。谈一下它们的作用?
targets就是只有@babel/preset-env采用的配置,表示根据哪些浏览器版本来进行语法转换和语法垫片注入;useBuiltIns表示怎么去进行语法转换和垫片注入,这里包括几个参数:第一个参数'entry',代表把所有的polyfill注入到全局window下,这样子就会让项目体积很大;所以我们一般项目不用这个,而是采用第二个参数:usage,表示你用到哪些需要转换的语法或者垫片就转换哪些语法、注入哪些polyfill;第三个参数: false 不进行语法转换、垫片注入。
- 解决浏览器兼容问题时,@babel/preset-env方案有什么局限?
- 局限就是根据配置可能会在全局注入了polyfill,污染全局
- 解决浏览器兼容性问题时,可以使用transform-runtime方案,简述其使用和配置?
- 参考第3点里面说的
- 谈一下Vite降级插件@vitejs/plugin-legacy的使用及原理?
- 其实就是在打包过程中,通过vite的钩子去基于esm chunk重新生成一份对应的legacy chunk。具体实现原理是:采用preset-env方案,1.在configResolved钩子添加output输出的legacy文件配置,2.在renderChunk钩子对polyfill进行收集 3.在generateBundle钩子中进行polyfill的打包,在transformIndexHtml中将legacy产物和polyfill文件注入html中